基于Hexo及GitHub在Windows下搭建个人博客
基于Hexo及GitHub在Windows下搭建个人博客
Hexo安装
Hexo官网提供了一些安装说明,但是有些部分不够清晰,对新手不够友好。接下来我们在Windows环境下安装Hexo。
我会先介绍Hexo如何安装,然后在后文再介绍如何进行配置Hexo以及如何安装主题,如何设置图床等。
Hexo安装前
在Hexo安装前需要安装下列环境:
Node.js安装及验证
下载
当前Node.js官网https://nodejs.org/zh-cn/所提供的下载版本为14.15.0,可直接点击下载。

安装
下载完成后,直接使用默认设置一直
next就可以,安装路径自行更改。

验证
使用
WIN+R打开运行,输入cmd,然后输入npm -v验证是否安装成功。如下图所示则没有问题。
Git安装
下载
Git下载页面为https://git-scm.com/downloads,可直接点击下载,下载2.29.2 64位版本。
安装
如果有其他Git需求的用户可以搜索Git安装教程,如果没有其他需求直接默认配置安装。
验证
安装完成后,重新打开cmd,输入
git --version,应该出现如下提示。
初始化配置
首次安装git需要对git进行配置
1
2git config --global user.name "halfcoke"
git config --global user.email halfcoke@163.com如果你后续想修改这个配置,可以重新执行一次,或者在
C:\Users\<你的用户名>\.gitconfig文件中修改
Hexo安装
Hexo需要在本地有一个文件夹,来存放与自己博客有关的内容,这个文件夹不能删除,之后写博客也需要继续用到,后续会说明如何在云端保存这个文件夹,现在我们主要说明如何安装Hexo。
在一个你喜欢的地方新建一个文件夹

安装Hexo
我们可以使用
git bash在这个文件夹中打开命令行窗口,或者使用cmd进入当前路径。然后输入:1
npm install -g hexo-cli
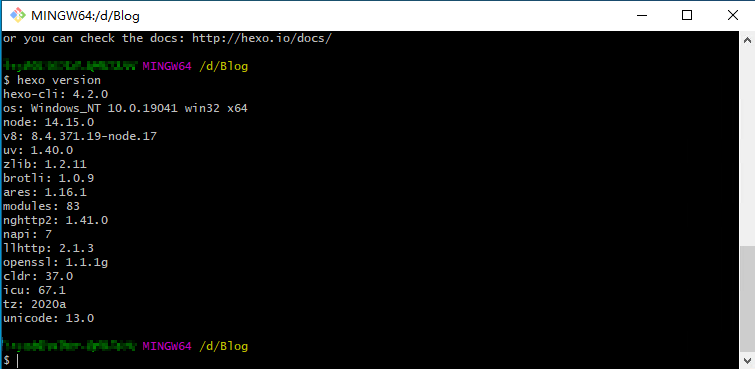
然后输入来验证安装:
1
hexo version
应该输出:

初始化
使用如下命令对Hexo进行初始化。
1
2
3hexo init your_blog_name
cd your_blog_name
npm install验证安装
依次执行如下命令:
1
2hexo g # 生成页面
hexo server # 在本地测试最后应该会出现这样的提示:

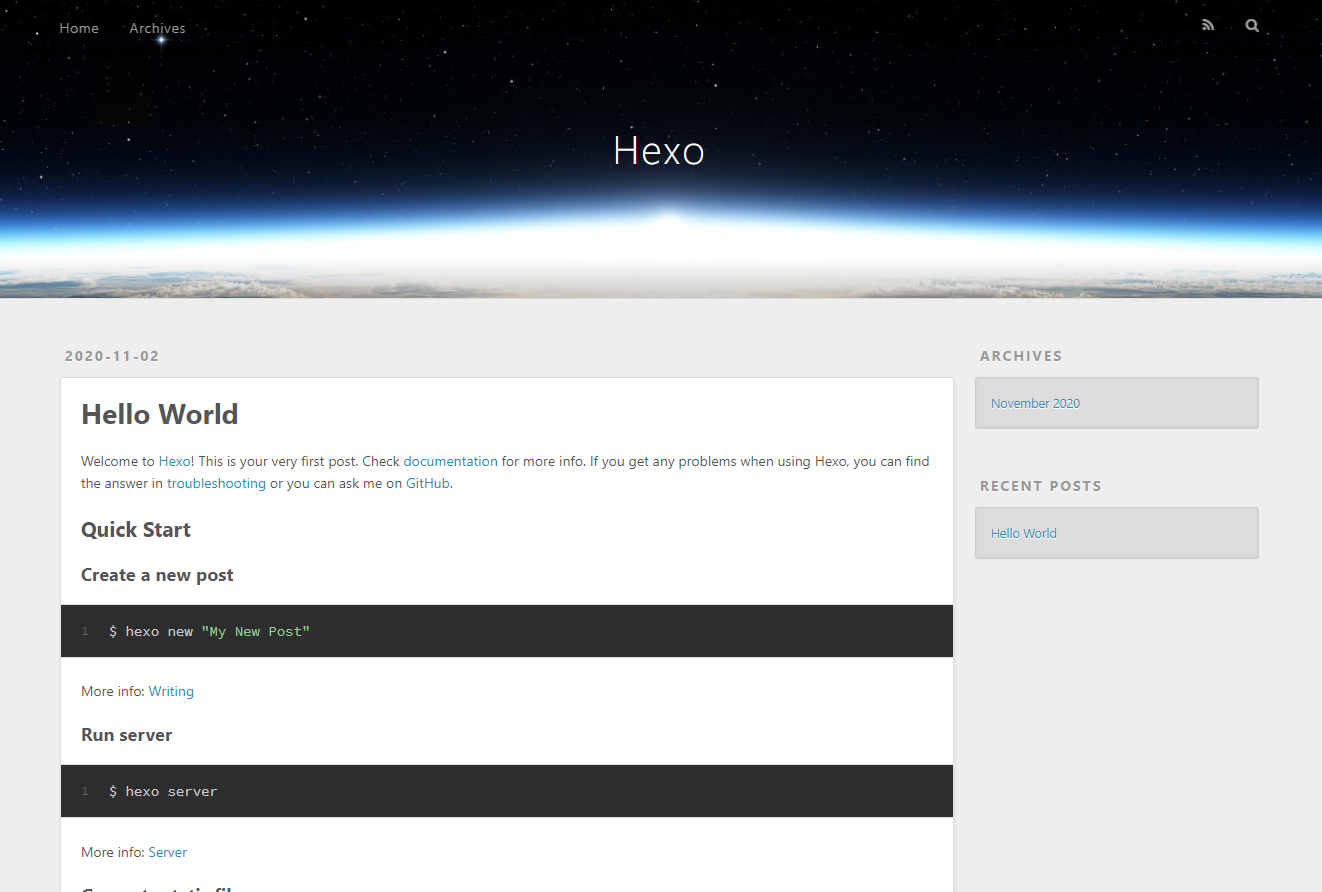
在你的浏览器中输入
localhost:4000。至此你的第一个页面应该生成完成了。

但是这页面也太简单了!!!
好吧,接下来我们看一下如何进行配置,以及如何部署到GitHub上。
Hexo部署到GitHub
为了连续性,我们先讲如何将Hexo部署到GitHub,这样后续配置完的页面你自己就会部署到GitHub上了。
Hexo部署到GitHub非常简单,但是需要先在GitHub上创建属于自己的仓库。
GitHub相关
如果你会GitHub相关的操作,那么直接创建一个你自己的公开仓库,然后跳到下一节,命名格式如下:
1 | your_repo.github.io # 对 仓库名叫这个,<your_repo>设置为你自己GitHub的用户名 |
如果你不会GitHub,往下看:
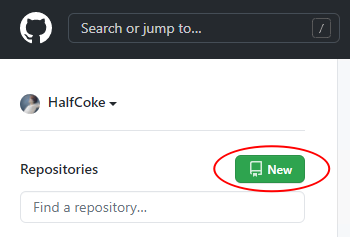
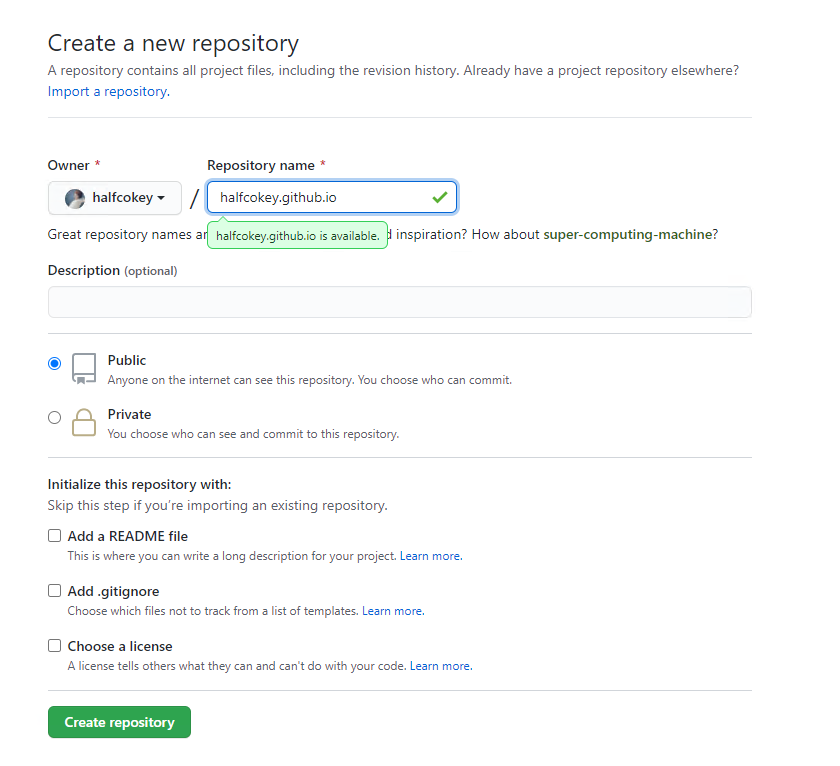
然后登录进去,按下图点击创建一个仓库

在下图红框的位置填入自己GitHub的名字,后续可以直接通过这个域名访问自己的博客(当然也可以通过其他方式自定义,这个后续再说)。
比如我的这个账号的就是
halfcokey
关于GitHub就差不多这样了,接下来我们配置一下Hexo
Hexo相关
在我们刚才初始化Hexo的文件夹中,找到_config.yml,不要用记事本打开,你可以下载个VS Code或者Sublime等一类的都行。
拉到最下面找到deploy,进行类似如下的配置,注意yaml文件依靠缩进,并且在:后有空格,一定要注意格式:
1 | deploy: |
更详细的说明及配置可以参考官网。
然后,在这个路径下打开cmd,执行如下命令安装部署插件:
1 | npm install hexo-deployer-git --save |
部署
这个时候你可以执行如下命令来进行部署你的个人网站:
1 | hexo d |
应该可以弹出让你输入账号或者授权的页面,点击授权即可。
这个时候,你就可以通过<your_repo>.github.io来访问你的页面了,比如我的就是halfcoke.github.io
Hexo安装及部署命令总结
如果你对上面执行的这些命令好奇,想查看具体说明的话,可以查看官网
这些命令在之后写文章可能也会用到,所以还是需要了解一下都是什么意思
1 | # 初始化你的博客 |
更详细的命令介绍请直接点击官网查看。
Hexo配置
基本配置
Hexo配置项有很多内容,详细的可以查看官网,下面我介绍一些我修改了的配置。在安装主题之后,还会再修改一些配置,我会在主题安装那里再介绍。
1 | title: 'CCCCCoke' # 自己网站的名字 |
Hexo本地文件夹上传
我在部署Hexo的时候第一个问题就是如果我的Hexo文件夹丢失了怎么办。因为从GitHub上看到,通过hexo d上传的只有我们的静态页面,所以我们就需要将Hexo的文件夹上传到云端,这样我们换了一个环境后也能无差别的编辑自己的博客,而且最好方便管理而且别太麻烦。
在这里我参考了网上其他人的做法,就是在存放自己博客的GitHub仓库新建一个分支hexo来存放这些文件。
具体步骤如下:
首先建议先创建.editorconfig文件,方便你在使用各种IDE编辑的时候配置统一,这里不做过多介绍,文件内容如下:
1 | root = true |
然后,在自己博客的目录(比如我的是d:\Blog\blog_test),打开cmd或git bash,然后执行如下命令:
1 | git init # 初始化git仓库 |
在之后修改文件,只需要执行如下命令即可:
1 | git commit -a -m "修改..." # 这里建议填写一些有意义的备注 |
MarkDown文章图片自动上传GitHub
在使用MarkDown编辑的博客的时候,如果文章中的图片数量比较少,还可以手动的将图片传到图床上,然后再添加图片链接。但如果你想放很多图片,手动就麻烦的要死。
在这里我使用Typora+PicGo的方式来管理文章的图片。
这两个软件的安装过程比较简单,下面主要说一下我进行配置的相关的内容。
PicGo
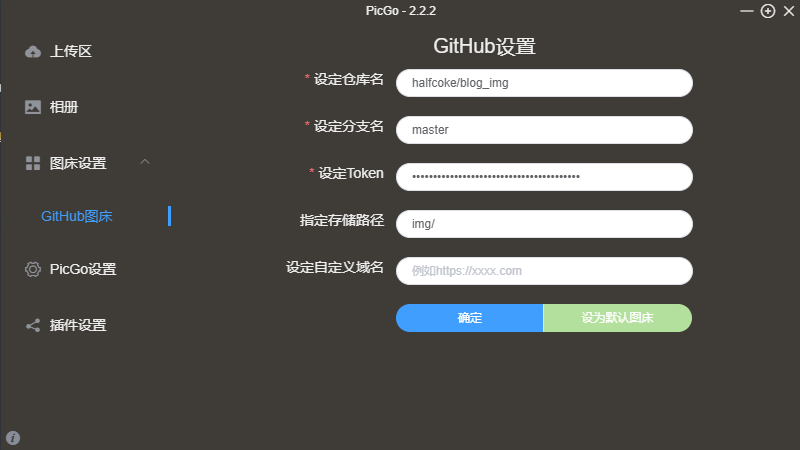
PicGo的配置方式比较容易,我们选择GitHub图床
看到我们需要填写仓库名、分支名、Token这些信息,下面我们分别介绍一下。

仓库名
我们可以新建一个仓库专门用来存放图片,新建仓库的方式与之前相同,但是这是我们的仓库名就没有那么多限制了,可以随便起,我的创建的仓库名是blog_img,然后在这个位置填入
<用户名>/<仓库名>分支名
默认使用master就行
Token
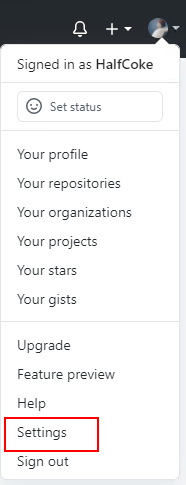
在GitHub自己头像的位置点击
settings,或者直接点击https://github.com/settings/profile
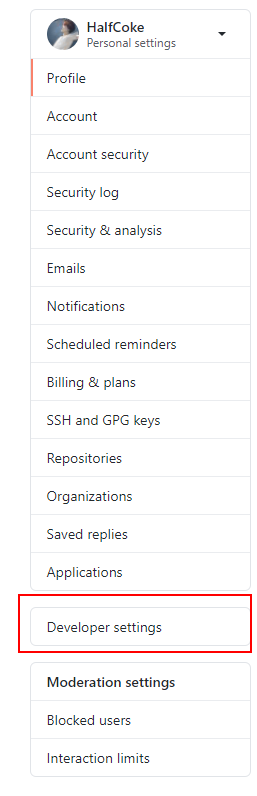
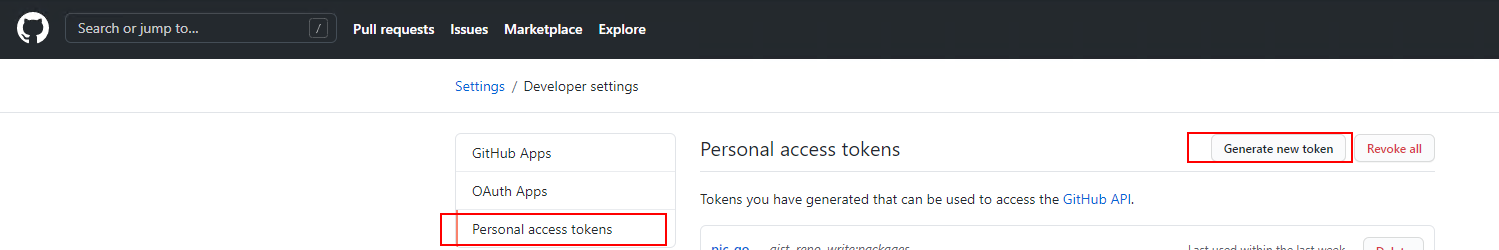
然后点击
Developer settings->Personal access tokens,或者直接点击https://github.com/settings/tokens
然后点击
Generate new token
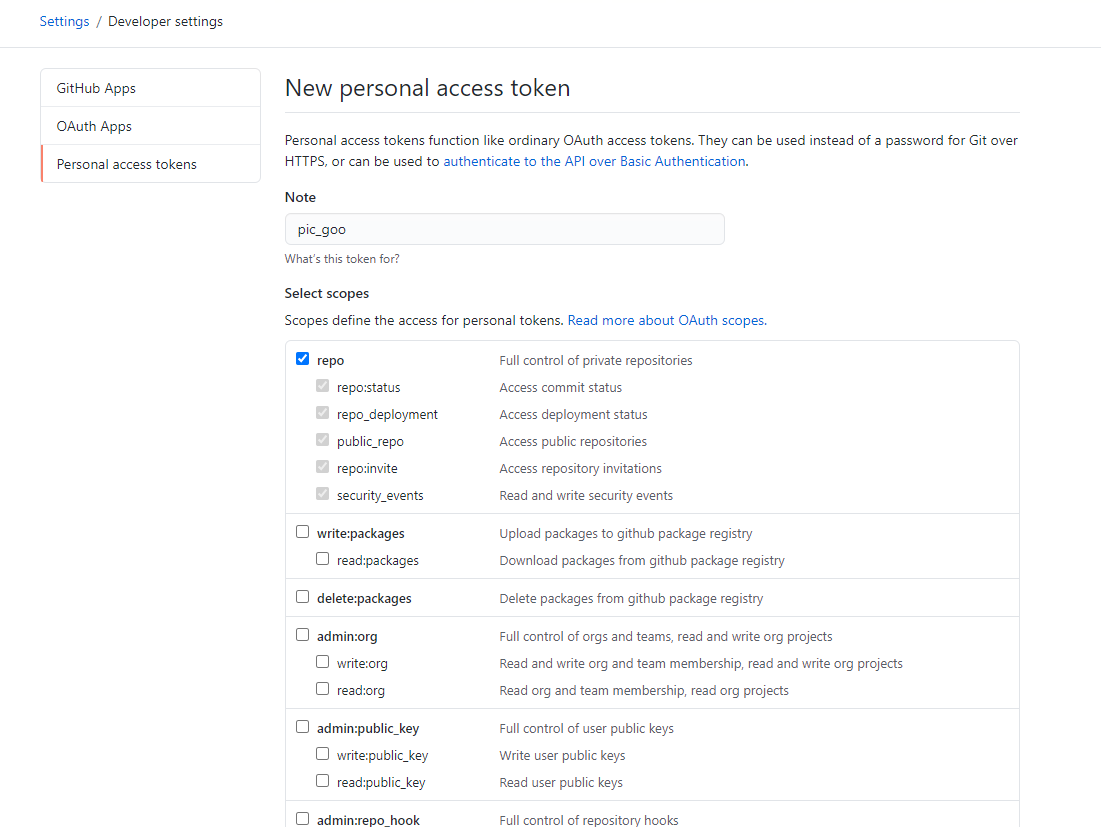
在Note的位置随便输入一个名字,下面的权限选第一个应该就行,如果前两个都选上。拉到最下面点击生成。

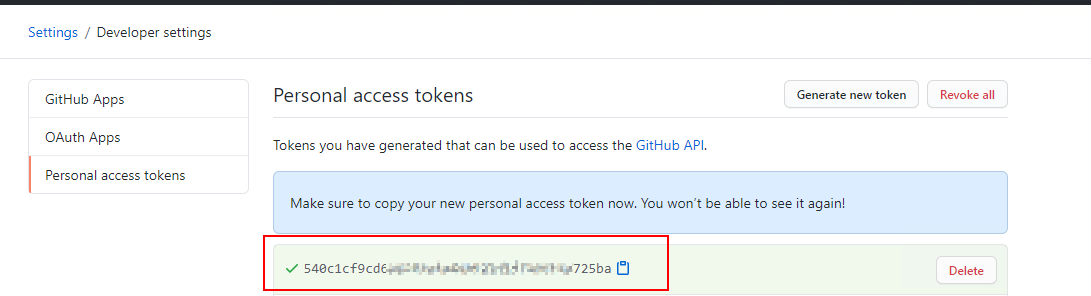
这时会有这样的提示,把这一串复制填写在PicGo的Token中,这样就可以了。

Typora
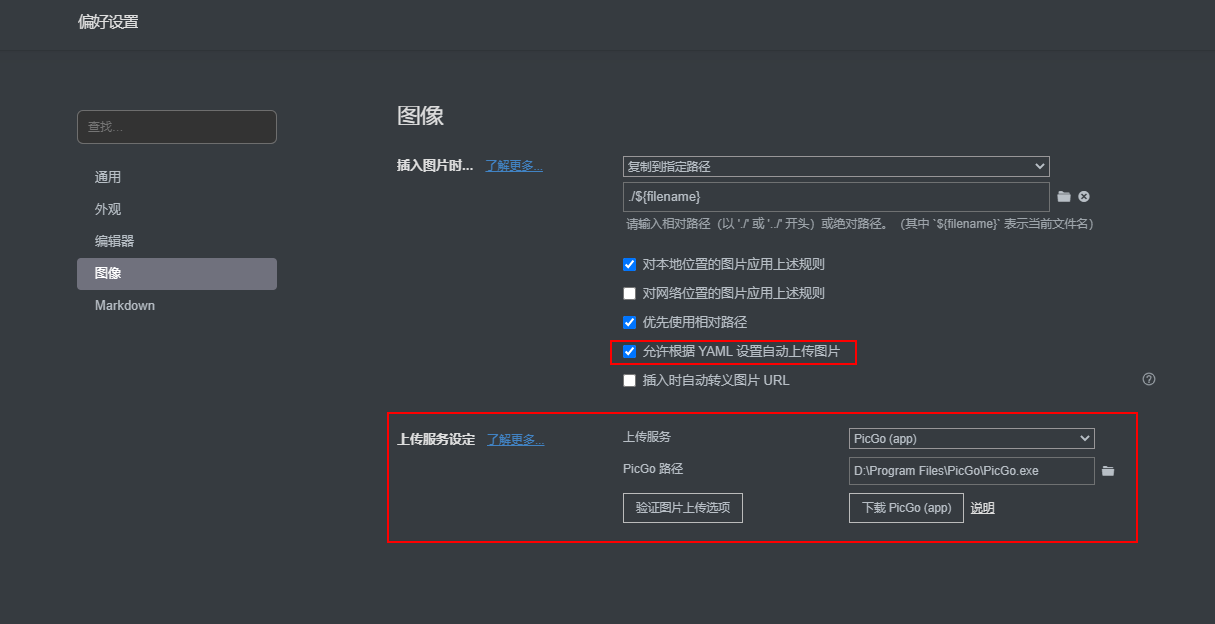
Typora直接支持使用PicGo。在文件->偏好设置中进行如下配置,主要是红框的位置

然后当你打开一个MarkDown文件的时候,点击Typora的格式->图像->当插入本地图片时->上传图片就可以了。这样你放进来的图片就会自动上传到你的仓库中,而且链接也会替换成在线链接。
其他
Hexo主题配置
我所使用的主题是hexo-theme-skapp,作者提供了比较详细的配置过程,大家可以直接参考。
Hexo插件
中文标题链接处理
使用Hexo的abbrlink插件,方法参考作者Shin的博客
安装
1
npm install hexo-abbrlink --save
在Hexo站点配置文件
_config.yml中修改1
permalink: :year/:abbrlink/
添加abbrlink配置
1
2
3
4# abbrlink config
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
有任何问题欢迎一起探讨!
欢迎扫码关注,不定期更新各种经验。